Vinny DePonto
The Goal
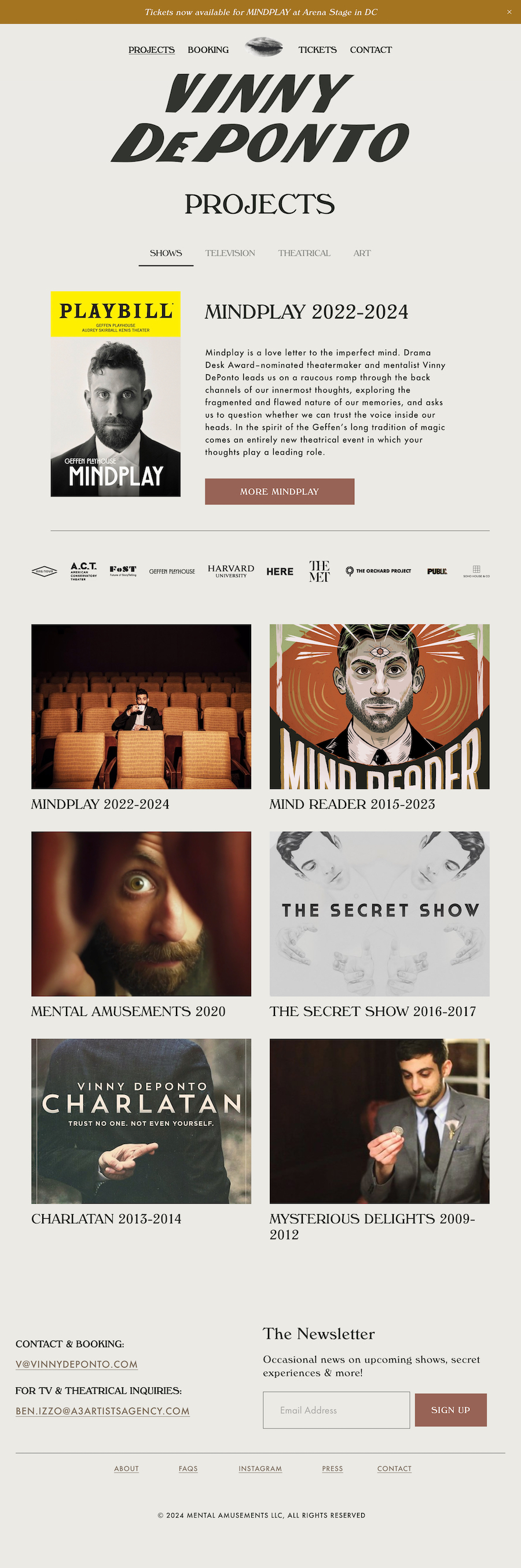
Vinny DePonto, beyond being a mentalist and theater-maker, is a very talented visual artist. He came up with a really striking design that I worked to build out and make responsive on Squarespace 7.1 while his existing site stayed live on Squarespace 7.0. I built out custom animation, created motion graphics, and built according to SEO best-practices. I also wrote SEO copy to ensure the site would maintain and even climb search rankings after the switch over to the new design.

The work of theater-maker and mentalist Vinny DePonto uses a combination of psychological tricks, illusion, visual art, and immersive storytelling. His most recent off-Broadway stage show Charlatan was nominated for a Drama Desk Award for Unique Theatrical Production, with The New York Times saying “Mr. DePonto’s craftsmanship consistently impresses,” and New York Daily News calling DePonto’s one-man performance “breathtaking.” In addition to his live performances, DePonto’s consulting work was featured in the most recent production of Angels in America on Broadway, in Lincoln Center’s Ghost Light, and in hit television shows on the Discovery Channel, NBC, and Netflix. He is also a member of the award-winning theater group Third Rail Projects. His solo work has been supported by Ars Nova, American Conservatory Theater, American Repertory Theater at Harvard, and The Orchard Project.

Custom Website Development
Developing a site out from a flat design is an act of translation — one that I love to do. Vinny had such a strong, evocative design to work from and my challenge was to bring it to life, figure out how to make it responsive, and contrast check for accessibility. After checking out the mockup, click through to see the live site.
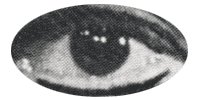
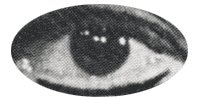
I built out the “third eye” that Vinny had placed at the top of each page by creating a blinking gif.